VS Code - Open HTML using tasks

I love VS Code. If you didn't know that, you haven't taken my class, followed my tweets, or ever met me. I like it as much as a CrossFitter likes to talk about CrossFit or a Vegan likes to tell you how healthy they are. Yes, I like it that much.
I was irritated by one thing... I can just open a simple html file in a browser. I don't want to build a huge project, run gulp tasks, and make sure everything is passing all my unit tests. I just want to write a simple demo of something in html and view it.
I figure out how to do it. I leverage the build task for my index.html and I leverage the test task (ctrl-shift-t) to open the current file in a browser.
Super easy:
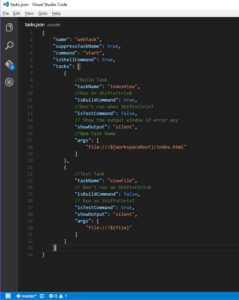
{
"name": "webTask",
"suppressTaskName": true,
"command": "start",
"isShellCommand": true,
"tasks": [
{
//Build Task
"taskName": "indexView",
//Run On Shift+Ctrl+B
"isBuildCommand": true,
//Don't run when Shift+Ctrl+T
"isTestCommand": false,
// Show the output window if error any
"showOutput": "silent",
//Npm Task Name
"args": [
"file:///${workspaceRoot}/index.html"
]
},
{
//Test Task
"taskName": "viewFile",
// Don't run on Shift+Ctrl+B
"isBuildCommand": false,
// Run on Shift+Ctrl+T
"isTestCommand": true,
"showOutput": "silent",
"args": [
"file:///${file}"
]
}
]
}
Tada That's it! That is my tasks.json that does it.
Easy right? Enjoy!