WordPress Plug-In Development (a how-not-to series)
[caption id="attachment_537" align="alignleft" width="300"][ ] Code Monkey[/caption]
] Code Monkey[/caption]
WordPress is a phenomenal platform for several reasons, but plug-in development is one my favorite reasons. With WordPress, you can extend, adapt, and even completely change the entire interface with some well placed hooks into filters and actions. I have been a developer for a long time but I am new to WordPress development. However, my same approaches work in learning any new api, language, and development environment.
In this series, I will explain step-by-step on how I put all my code in one file, hard-coded links to my site, copied code from tutorials, hard-coded styles in-line, and localized after the fact and made it only work on my server in English.
Now, if you are a developer, I am hoping you cringed at least at a few of those comments. However, I have ALWAYS (yes, always) learned so much more by doing things wrong than ever doing things right. I wrote horrible code, sent off code for release that had debug code in it, and commented NOTHING wondering how or why I did half of it. Those mistakes made me get better. If I always wrote perfect code, then I probably stole it from someone who made those mistakes before me. So here I am making WordPress Plug-in development mistakes for you.
In this part, I'm going to tell you exactly what I did and how I learned so much about plug-in development in just a few days. This is a stream of consciousness, and probably will be difficult to follow... but tune in... more clarification coming...
I want to write a plug, but what should it do? Who cares, let's just figure out how to get it out there. Ok, let's find a tutorial. So I searched the internet for plug-in development tutorials... There are A LOT out there. I guess I should figure out what I want it do, let's make it something simple, like a hello world for plug-in development. The tutorials that I came across all referred to customizing emails... well, customizing emails is great, but then I have to figure out how to setup email locally and make sure the smtp server can send mail, and... I have a working WordPress site locally, let's just change the appearance of something... Let's see... let's write one that customizes the login page. Seems easy enough. Change the WordPress logo and have a link to a new site. Ok, what do I need to have a plugin show up? [php] /* Plugin Name: LotekMedia Login TEST Plugin Plugin URI: http://github.com/lotekmedia/wp/ltm_custom_login Description: This is just testing the plugin concept and publishing. This is my first attempt Version: 0.0.1A Author: John Mann Author URI: http://lotekmedia.com Author Email: email here License: Copyright 2013 LoTekMedia (email here) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ [/php]
Ok, so let me save that into a plug-in directory... ltm-custom-login. Oh wait, I should not use dashes, let's use underscores... (why shouldn't I use dashes, I don't remember but something with PHP and variable names or maybe I'm completely wrong...) ltm_custom_login. Got it. Ok, save ltm_custom_login.php. Let's see what that did...
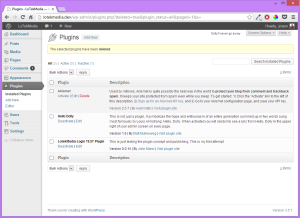
[caption id="attachment_541" align="aligncenter" width="300"][ ] Plug-In Page showing new Development Plug-In[/caption]
] Plug-In Page showing new Development Plug-In[/caption]
TADA! I created a plugin! Ok, it does NOTHING... but that is what I wanted to do... Let's add some silly code and see if I can change the WordPress link on the login page. Do I need a filter or an action? What is the name of that thing? login something... let's go to the codex.wordpress.org... login url... nope that isn't it... let's try login header url... TADA! That's it! Oh, ok, it's a filter... that makes sense, I'm changing content not adding functionality. That should be easy... I know the filter now... [php] function ltm_custom_login_url(){ return 'https://startupsandcode.com/blog'; } add_filter( 'login_headerurl', 'ltm_custom_login_url' ); [/php] Ok, let's see if that worked...
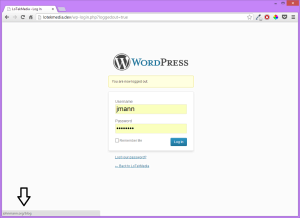
[caption id="attachment_542" align="aligncenter" width="300"][ ] Link to my blog from login page[/caption]
] Link to my blog from login page[/caption]
Perfect! Ok, that's enough for now... more to come...
Plug-in Development: What I did wrong here
- I hard-coded a link to my site.
- I didn't use a class to encapsulate the function.
- I didn't use an init to add my filter hook.
- I didn't document anything.
- Nothing is localized.
Working Code does NOT ALWAYS EQUAL Good Code. (Thank you Dr. Jaime Nino, I will always be grateful for your classes)