WordPress Plug-In Development (Round 2)
Welcome back! Wow, I really did some sloppy stuff on the last post... let's see what I can do today... Let's address one thing at a time... If you try to do too much at once, you get overwhelmed and nothing gets done. Internationalization, localization, globalization, uh, let me just change it so the strings can be in different languages. (that does not mean, dates are in the right format, right-to-left languages work with my css, it means you can change the language) Hmm.. how do people do that? _e for strings? Really? Is it that easy? Oh wait, what are those 2 parameters?
[php]_e('Custom Login Background','ltm_customlogin');[/php]
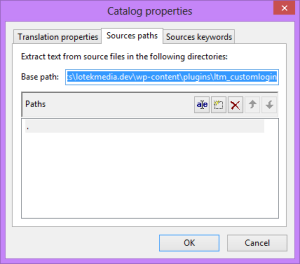
Oh, ok, the first one is the text I want to display, and that second one is just a group I am using. Makes sense. Let's do the other inputs. [php] _e('Custom Login Image','ltm_customlogin'); _e('Custom Login URL','ltm_customlogin') [/php] Great, I have stuff localized now. Open them up in poedit and generate stuff. Uh, what is poedit? Poedit is something that is used for localization you can download it here When you setup your paths, make sure you add a base path AND add a new path (not sure why, but that is what worked for me). [ ] Ok, that should generate a po/mo file (not sure what that is either, but it is used to localize your plugin).
] Ok, that should generate a po/mo file (not sure what that is either, but it is used to localize your plugin).
Ok, now what? Oh, I have my link hard-coded... let's change that... I need to create an admin page... ok, I can do that. [php] LTM Custom Login Settings LoTekMedia Custom Login : : : : /> [/php] Yeah, I jumped ahead a little... I added a color picker, and image picker, and my custom theme group... But a lot of that should be pretty straight forward, but feel free to ask me questions if you aren't sure... Let me dissect one field to explain a little: [php] : [/php]
- _e('Custom Login URL','ltm_customlogin') : this is the localization of the string for the input box (in this case Custom Login URL).
- name="ltm_login_settings[login_url]" : this is the setting to save the value to in the options. Note, the login_url is NOT in quotes.
- if ( isset( $ltm_login_settings['login_url'] ) ) echo $ltm_login_settings['login_url']; : this simply checks if the variable is set and then echos that value to the value attribute of the input (Note: the login_url IS in quotes this time
Ok, so great, I have an admin page, but how do I load that into my plugin? Hmm... let's see... wait, I forgot a key part about localization: in my main plugin php file I MUST do the following: [php] function ltm_register_settings(){ register_setting( 'ltm_custom_login_group', 'ltm_login_settings'); ltm_plugin_textdomain(); }
function ltm_plugin_textdomain() { load_plugin_textdomain( 'ltm_customlogin', false, '/ltm_customlogin/languages/' ); } add_action( 'admin_init','ltm_register_settings');
That actually loads the correct language (assuming you saved your po/mo files in the languages directory. Ok, now where was I... oh yeah, how do I load that new settings page? Let's see... [php] function ltm_add_admin(){ add_options_page( 'LTM Custom Login', 'LTM Login', 'administrator', '__ltm_login_admin_page__', 'ltm_custom_login_appearance'); } function ltm_custom_login_appearance(){ include('ltm_login_admin_page.php'); } add_action( 'admin_menu', 'ltm_add_admin'); [/php]
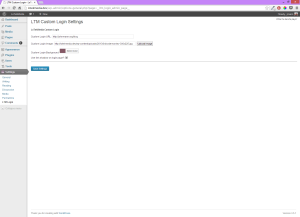
That should do it... let's see.
[ ]
]
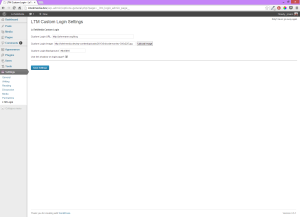
TADA! HEHEHE.. Ok, I cheated.. That will NOT work for you. You will probably get something more like... [ ] It is close, but the scripts aren't there for the upload image or for the color picker...
] It is close, but the scripts aren't there for the upload image or for the color picker...
Here is the script we will include for the color picker and the media picker. [js] (function ($) { "use strict";
var default_color = 'fbfbfb';
function pickColor(color) { $('#link-color').val(color); } function toggle_text() { var link_color = $('#login_background_color'); if ('' === link_color.val().replace('#', '')) { link_color.val(default_color); pickColor(default_color); } else { pickColor(link_color.val()); } }
$(document).ready(function () { var link_color = $('#login_background_color'); link_color.wpColorPicker({ change: function (event, ui) { pickColor(link_color.wpColorPicker('color')); }, clear: function () { pickColor(''); } }); $('#link-color').click(toggle_text);
toggle_text();
jQuery('#upload_image_button').click(function() { var formfield = jQuery('#upload_image').attr('name'); tb_show('', 'media-upload.php?type=image&TB_iframe=true'); return false; });
window.send_to_editor = function(html) { var imgurl = jQuery('img',html).attr('src'); jQuery('#upload_image').val(imgurl); tb_remove(); }
}); }(jQuery)); [/js]
Ok, now that we have the script, let's enqueue that into our plugin php file.
[php] function ltm_admin_enqueue_scripts(){ wp_enqueue_script('media-upload'); wp_enqueue_script('thickbox'); wp_enqueue_style('thickbox'); wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'ltm-script-handle', plugins_url('scripts/ltm_custom_login.js', __FILE__ ), array( 'wp-color-picker' ), false, true ); } add_action( 'admin_enqueue_scripts', 'ltm_admin_enqueue_scripts' ); [/php] That is almost everything... we can save now, and view our new color and images. YAY... but how do I display this?
Oh crap, I need to do one more action and function... [php] function ltm_custom_header_title(){ global $ltm_login_settings; echo ' .login h1 a { background-image:url('.$ltm_login_settings["login_image"] . ') !important; background-size: 100%; height: 150px; width: 310px; margin-left: 8px; } body.login{ background-color: '.$ltm_login_settings["login_background_color"].' !important; } .login #nav, .login #backtoblog {'; if (isset( $ltm_login_settings['login_link_shadow'] ) ) { echo 'text-shadow: #fff 0 1px 0 }'; } else { echo 'text-shadow:none};'; } echo ' '; } add_action( 'login_head','ltm_custom_header_title'); [/php] Ok, that should handle all of it. Wow, I'm tired... not as easy as I thought... but it is better. I have functions, I am separating my code into files, and it is even localizable...
Let's see what happens...
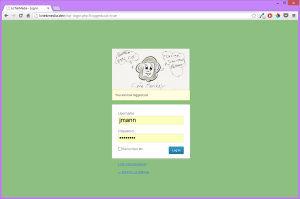
[caption id="attachment_554" align="aligncenter" width="300"][ ] My New Login Page[/caption]
] My New Login Page[/caption]
WOW! It worked... Ok, let me try and submit it to wordpress and see what happens... (oh, fyi, that last one I DID submit, and got denied for obvious reasons, hard-coded text to my site, etc...) Simply go to: wordpress.org/extend/plugins/add and fill out the form, make sure your plugin works.
And now I wait for approval. I did skim over the color picker and the media uploader, and I could deep dive into that, but I wanted to cover the basics first. Let me know what you think and if you have questions.
Let's see if I get approved and release my first plug-in to the WILD. WHOOHOOO!